¿Debe tener nociones de marcado HTML el diseñador visual, diseñador de interfaz, diseñado gráfico —llámalo como más cómodo te resulte—? A pesar de la aparente segmentación de perfiles profesionales, un debate recurrente suele ser esa cuestión. Sí, todavía, al día de hoy. Independientemente de si respondemos afirmativa o negativamente a esta cuestión, es innegable que ello condicionará la eficiencia de los archivos gráficos.

Personalmente me identifico con la vieja escuela. Ésa del «yo me lo guiso, yo me lo como«. Ésa en la que no existía ni la mitad de perfiles intermedios actuales y acometía en la producción del sitio desde los primeros bocetos —prototipos, ahora— hasta, incluso, algunas líneas de php (por gusto, porque no nos quedaba otra, etc). Esto, independientemente de la profundidad de los conocimientos o habilidades, da al diseñador / desarrollador una visión general de todo el proceso de front-end. Y se debería reflejar claramente en la estructura interna de un archivo psd.
Conste que no estoy en contra de la segmentación. Todo lo contrario: enriquece y mejora los métodos de producción de cada una de las tareas específicas porque ahonda en ellas. Sin embargo, no podemos llevar dicha segmentación a un extremo de aislamiento donde la cadena de producción se rompe en el momento en que hay un punto de inflexión importante. Esto ocurre en el paso de transformar un diseño visual en marcado HTML.
Por lo tanto, si el diseñador visual tiene esas nociones de marcado, puede y debe reflejar una posible estructura de carpetas que coincida con el código final. Con ello conseguimos varios objetivos de una sola vez:
- Facilita la edición. Coincida o no con la estructura de HTML final, una organización por carpetas siempre facilita la edición, sobre todo si es un archivo que puede retomar otro profesional. Más aún: si es un archivo que deberemos entregar al cliente, una organización previa nos ahorrará algo de tiempo en la entrega y nos evitará pasar algo de vergüenza en una revisión del mismo.
- Facilita la labor de maquetación. Sobre todo si lo maquetará otro profesional. Piensa en el tiempo que le ahorrarás a la otra persona buscando las diferentes capas ¡nómbralas semánticamente! que tendrá que exportar. Si el diseñador visual y el maquetador web hablan el mismo idioma a través de este punto de encuentro, todo se agiliza.
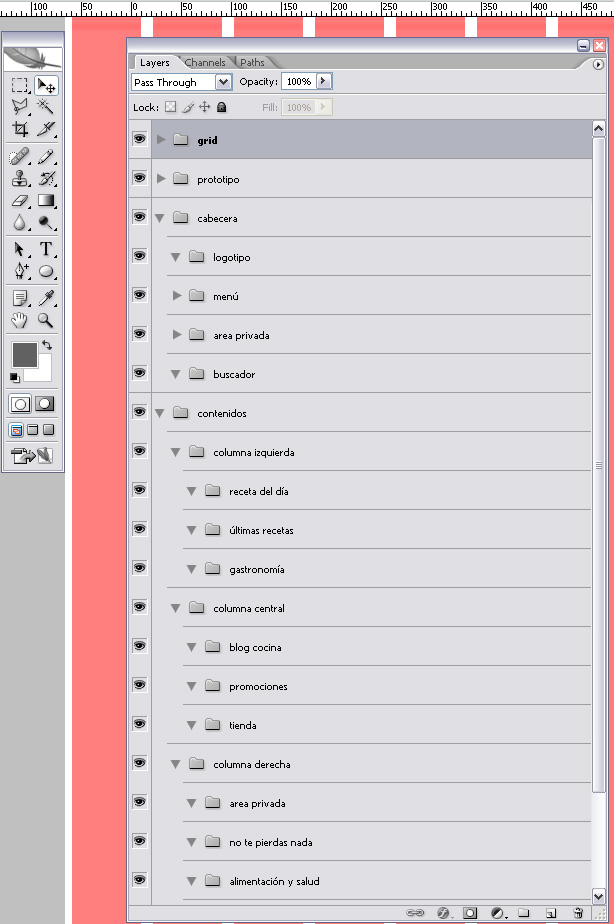
Ésta es mi experiencia y la imagen al principio del post un claro ejemplo (real) de una estructura de un archivo psd con el que estoy trabajando. ¿Creéis que el método el mejorable? ¿Conocéis otra forma más ágil de comunicación entre el diseñador visual y el maquetador? ¿Cuántos de vosotros ejecutáis ambas tareas por igual? Y aunque tengáis complejo de «Juan Palomo» ¿ponéis en práctica estos métodos con vosotros mismos? ¡Espero vuestros comentarios!